
网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。

2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex布局是什么?
Flex 是 Flexible Box 的缩写,意为“弹性布局”,用来为盒状模型那个最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
包括行内元素也可以
Webkit 内核的浏览器最好加上 -webkit 前缀。
注意: 设置为 Flex 布局后所有子元素的 float、clean 和 vertical-align 属性都将失效
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称“容器”。它的所有子元素自动成为容器的成员,成为 Flex 项目(flex item),简称“项目”。

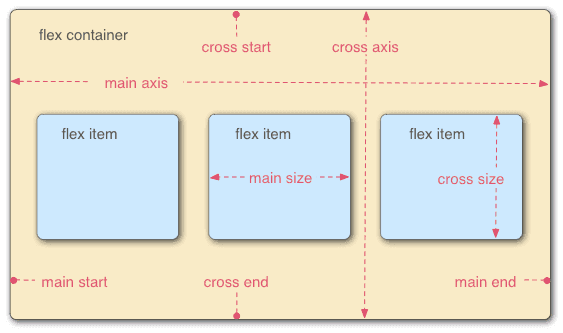
容器默认存在两根轴:水平主轴(main axis) 和 垂直的交叉轴(cross axis)。
主轴开始的位置叫做 main start,结束的位置叫做 main end;教学和周开始的位置叫做 cross start,结束的位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。
容器的属性
容器的属性一共有 6 个:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性
flex-direction 属性决定主轴的方向(即项目的排列方向)

可能的值有 4 个:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap属性
flex-wrap 属性定义如果再一条轴线上排不下,如何换行。(默认情况下,项目都会排在一条轴线上)

可能的值有 3 个:
- nowrap(默认)不换行

- wrap 换行,第一行在上方

- wrap-reverse 换行,第一行在下方

flex-flow属性
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式。默认值为 row nowrap。
justify-content属性
justify-content 属性定义了项目在主轴上的对其方式。

可取的值有 5 个:
- flex-start: (默认值)左对齐
- flex-end: 右对齐
- center: 居中
- space-between: 两端对齐,项目之间的间隔都相等
- space-around: 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items属性
align-items属性定义项目在交叉轴上如何对齐

可以取 5 个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start: 交叉轴的起点对齐
- flex-end: 交叉轴的终点对齐
- center: 价差周的中心对齐
- baseline: 项目的第一行文字的基线对齐
- stretch: (默认值)如果项目未设置高度或设为
auto,将占满整个容器的高度
align-content属性
align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性将不起作用。

该属性可取 6 个值
- flex-start: 与交叉轴的起点对齐
- flex-end: 与交叉轴的终点对齐
- center: 与交叉轴的中心对齐
- space-between: 与交叉轴两端对齐,轴线之间的间隔平均分配
- space-around: 每根轴线两侧的间隔都相等。所以,轴线之间的间隔与轴线与边框的间隔大一倍。
- stretch: (默认值) 轴线占满整个交叉轴
项目属性
以下 6 个属性设置在项目上:
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order属性
order 属性定义项目的排列顺序。数值越小,排列越靠前。默认都为 0 。

flex-grow属性
flex-grow 属性定义项目的放大比例,默认为 0 (即不放大)

如果所有项目的 flex-grow 属性都为 1 ,则他们将等分等于空间(如果有的话)。如果一个项目的 flex-grow 属性为 2,其他项目都是 1,则前者将占据的剩余空间将比其他项目多一倍。
flex-shrink属性
flex-shrink 属性定义了项目的缩小比例,默认为 1。(即如果空间不足,则该项目将缩小)
它可以设为跟 width 或 height 属性一样的值,则项目将占据固定的空间。
flex属性
flex 属性是 flex-grow、flex-shrink 和 flex-basis 的简写,默认为 0 1 auto。后两个属性可选。
该属性有两个快捷键: auto(1 1 auto) 和 none(0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto ,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。

该属性可取 6 个值,除了 auto 外都与 align-items 属性完全一致。